material.io/resources/icons/?style=baseline
Material Icons
Get Material Icons
material.io
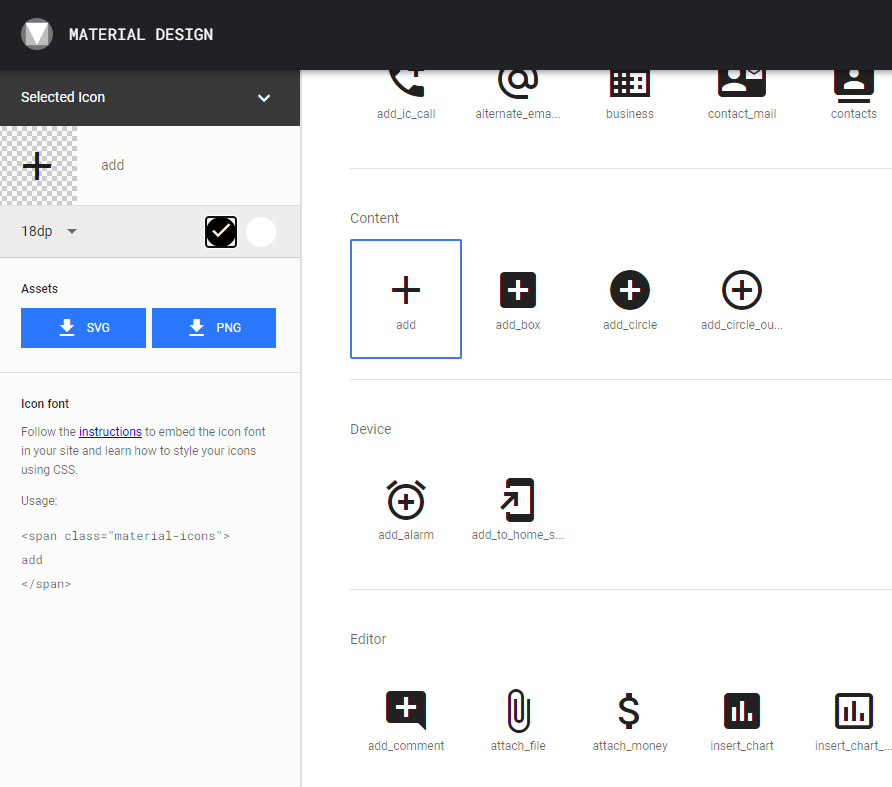
머티리얼 아이콘 사이트에 들어가면 안드로이드 개발에 필요한 대부분의 아이콘을 svg, png 그리고 dp별로 다운로드 받을 수 있다.
검은색, 흰색도 정할 수 있고 간단한 add 아이콘부터 시작해서 다양한 아이콘들이 있어서 혼자 개발을 할때 편하게 사용할 수 있다.
귀찮게 직접 아이콘을 만들지 말고 다운받아 사용해보자!


이와 같이 원하느 아이콘을 검색하고 설정에 맞게 다운이 가능하다.
'개인 공부 > Android-Kotlin' 카테고리의 다른 글
| [Android/Kotlin] 액션바 만들기 (0) | 2020.11.06 |
|---|---|
| [Android] 앱 테마 색상 변경하기 (0) | 2020.11.04 |
| [Android/Kotlin] Floating Action Button 만들고 액티비티 시작하기 (0) | 2020.11.02 |
| [Android Studio] 안드로이드 액션바(타이틀바) 보이게 하기 (0) | 2020.11.02 |
| [Android/Kotlin] 로딩화면 생성하는 방법 (0) | 2020.11.01 |